
Problem Statement: Charitable
Our users want to donate to charity, but have a lack of knowledge on the charities themselves and unsure of how to start donating. Our solution will provide users with a way to easily find and learn about the charities that they are interested in, and have payment options that would work for them.

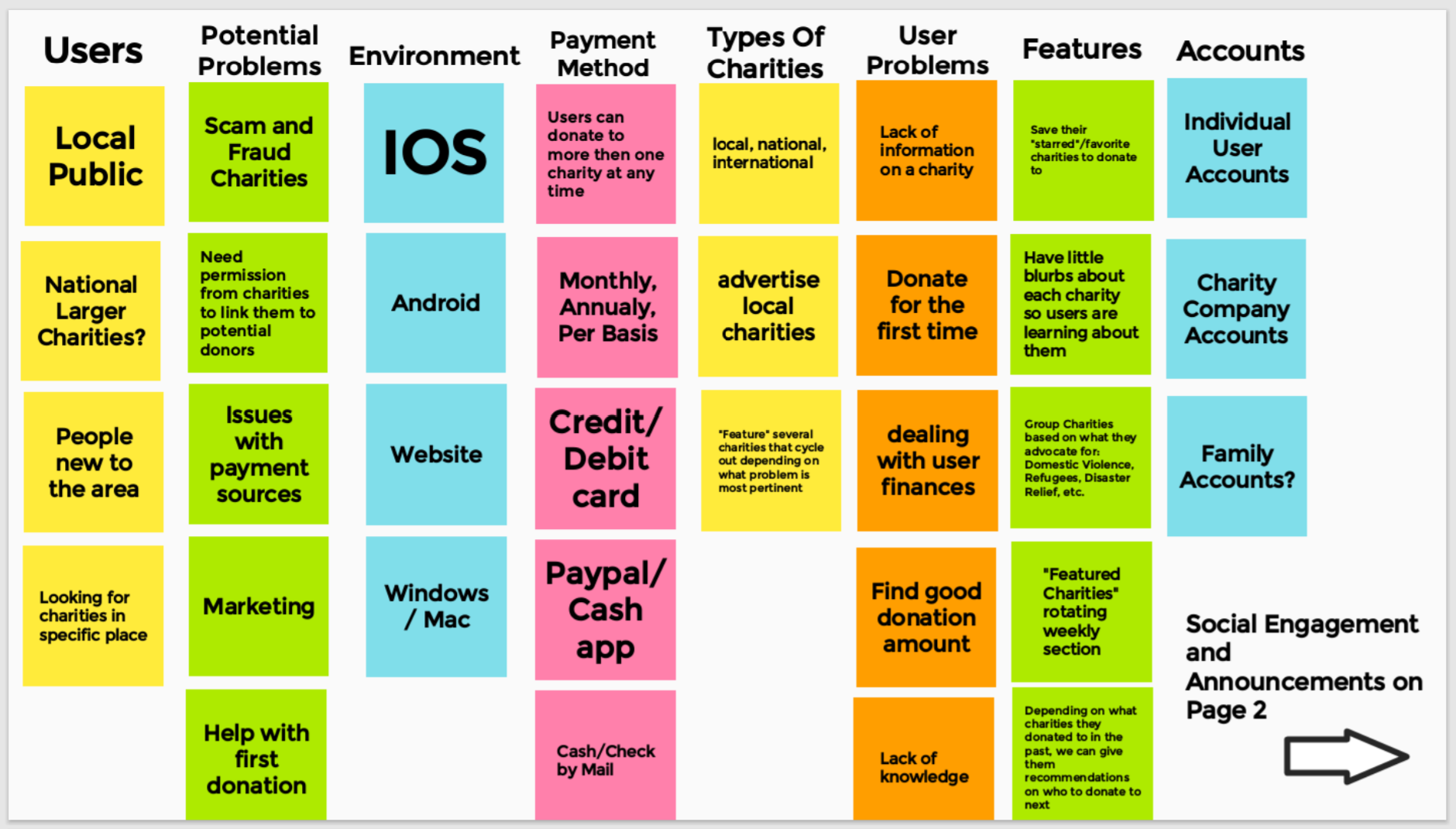
Affinity Diagram: Charitable
My group and I used this diagram to brainstorm all aspects of what we wanted to do with charities to help solve our problem we identified.

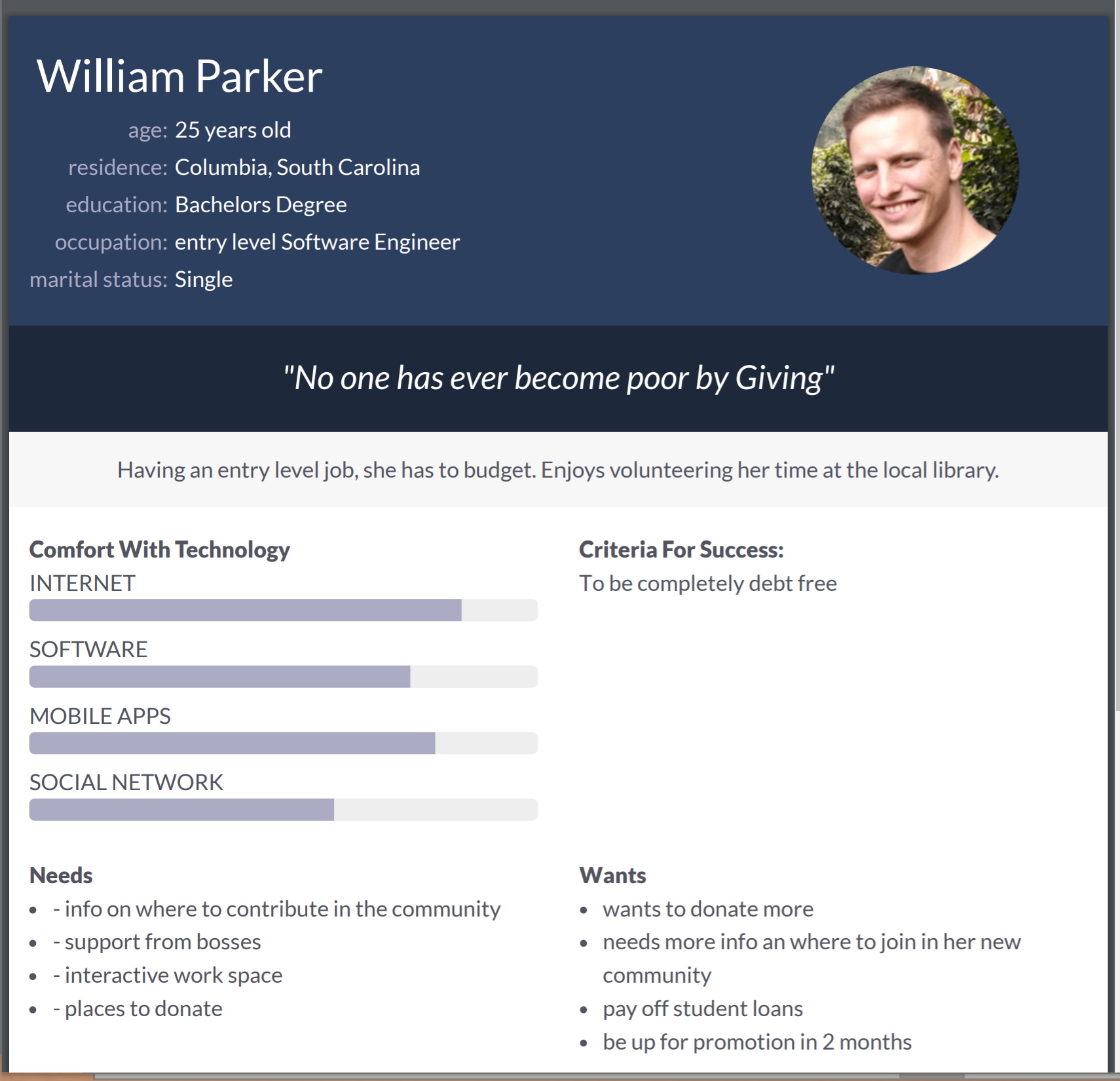
Personnas: Charitable
Personnas of people who might use our app the donate to charity!

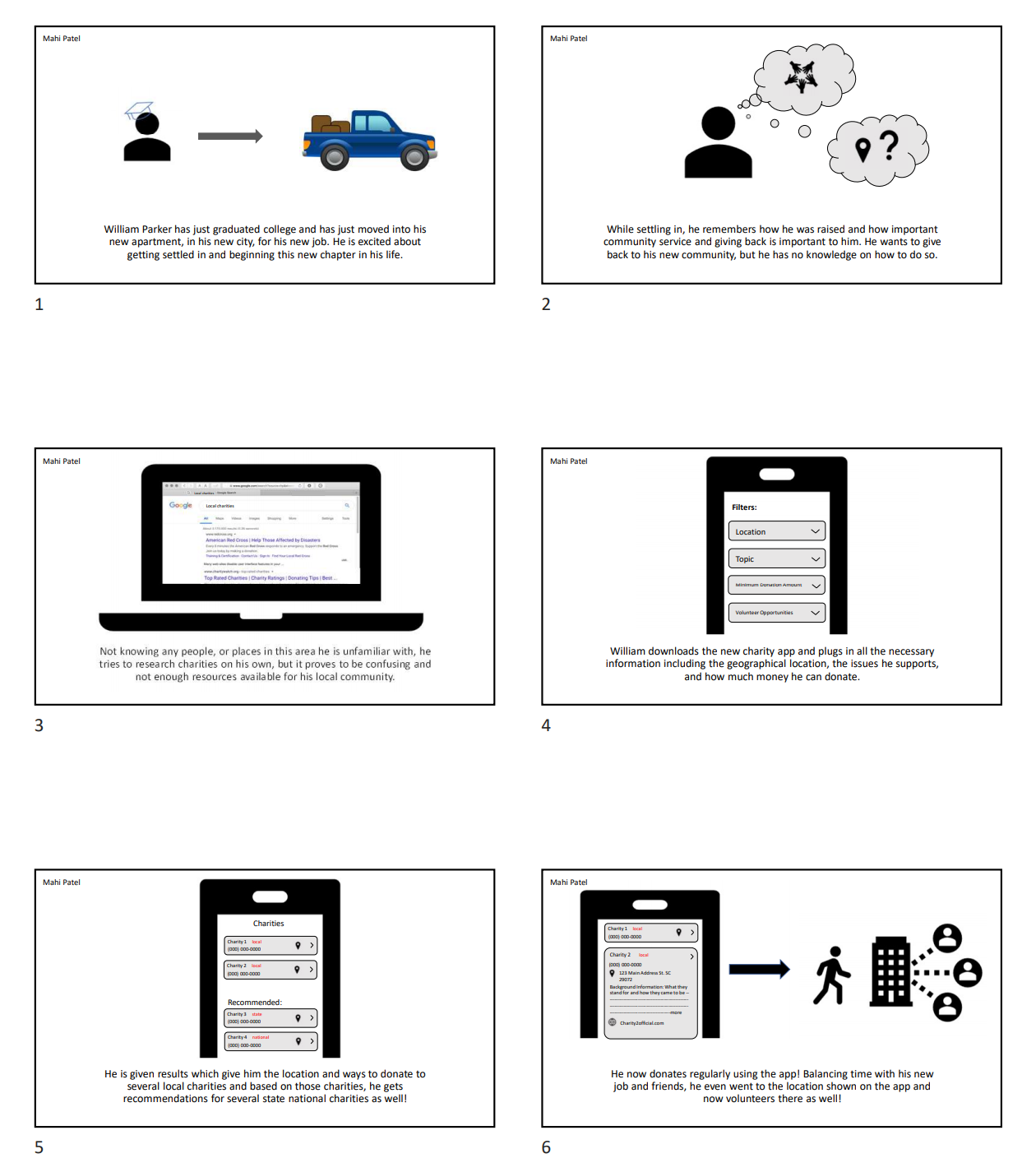
Storyboard: Charitable
Based on the personnas, here are some comic strips showing certain scenarios in which our app could be useful!

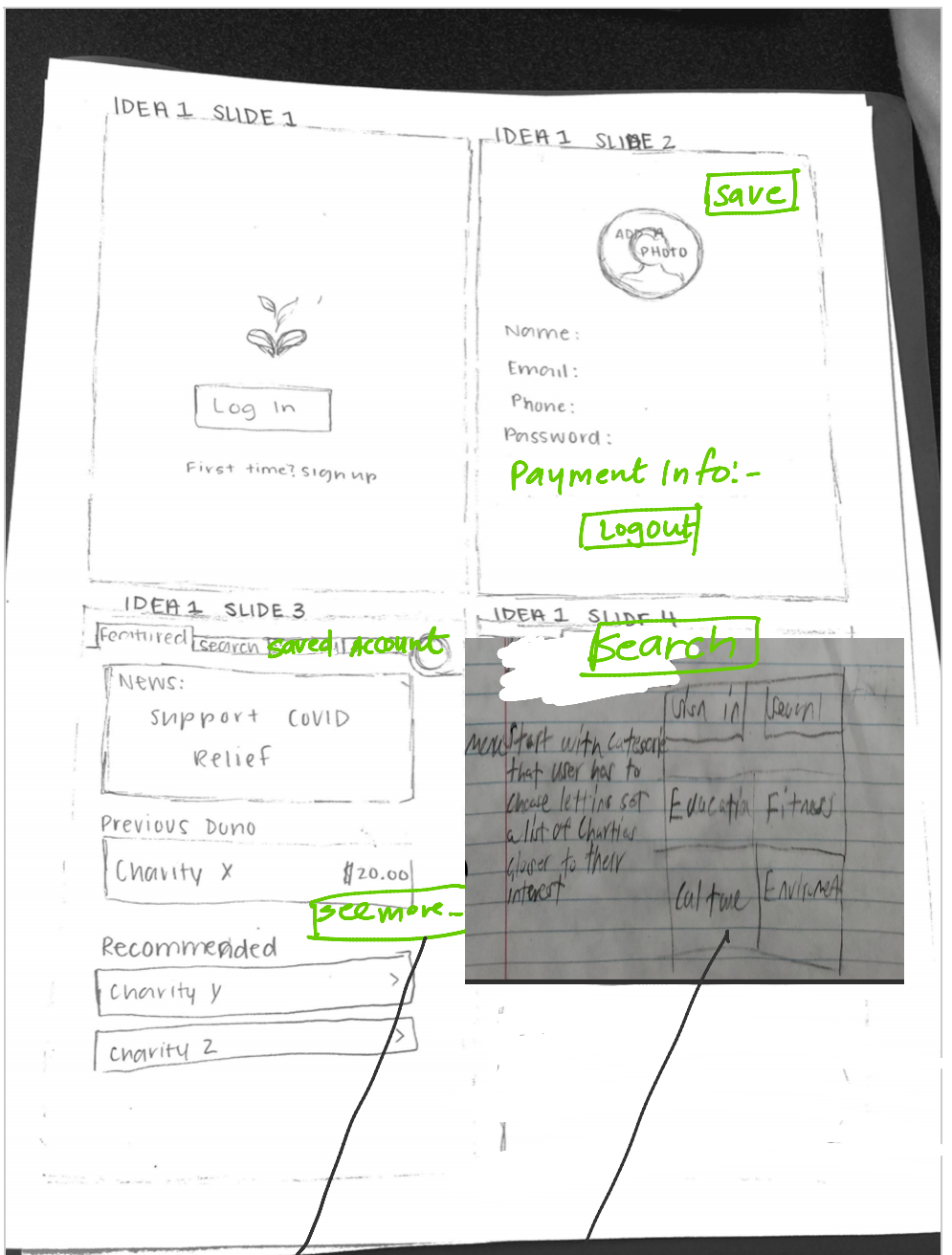
Sketch: Charitable
My team and I created sketched on what our donations app could look like! We then met up, showed our ideas and created our ideal sketch on what our app can look like!

Paper Prototype: Charitable
Based on our final sketch as a group, I created a paper prototype on what the app would look like detailed. I couldnt make it a video like the examples because my microphone on my phone didn't work, so I made it on google slides and wrote out what would happen.

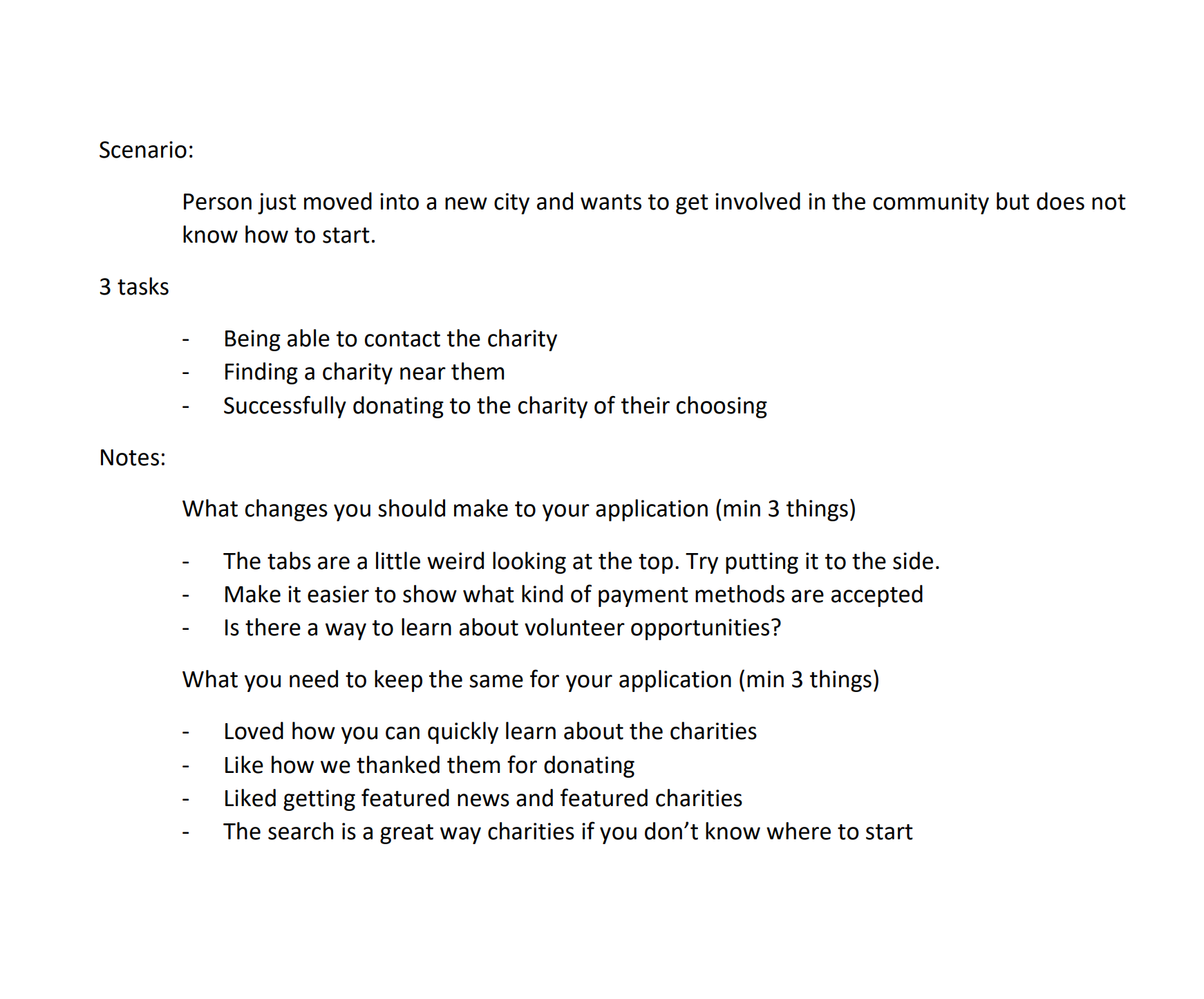
Usability Testing Script and Results: Charitable
We got customer feedback by having other people outside of team to use our paper prototype to naviaget our app and see how easy it is to someone completely new to the concept. We then asked them what they liked and what we should change and we documented it.

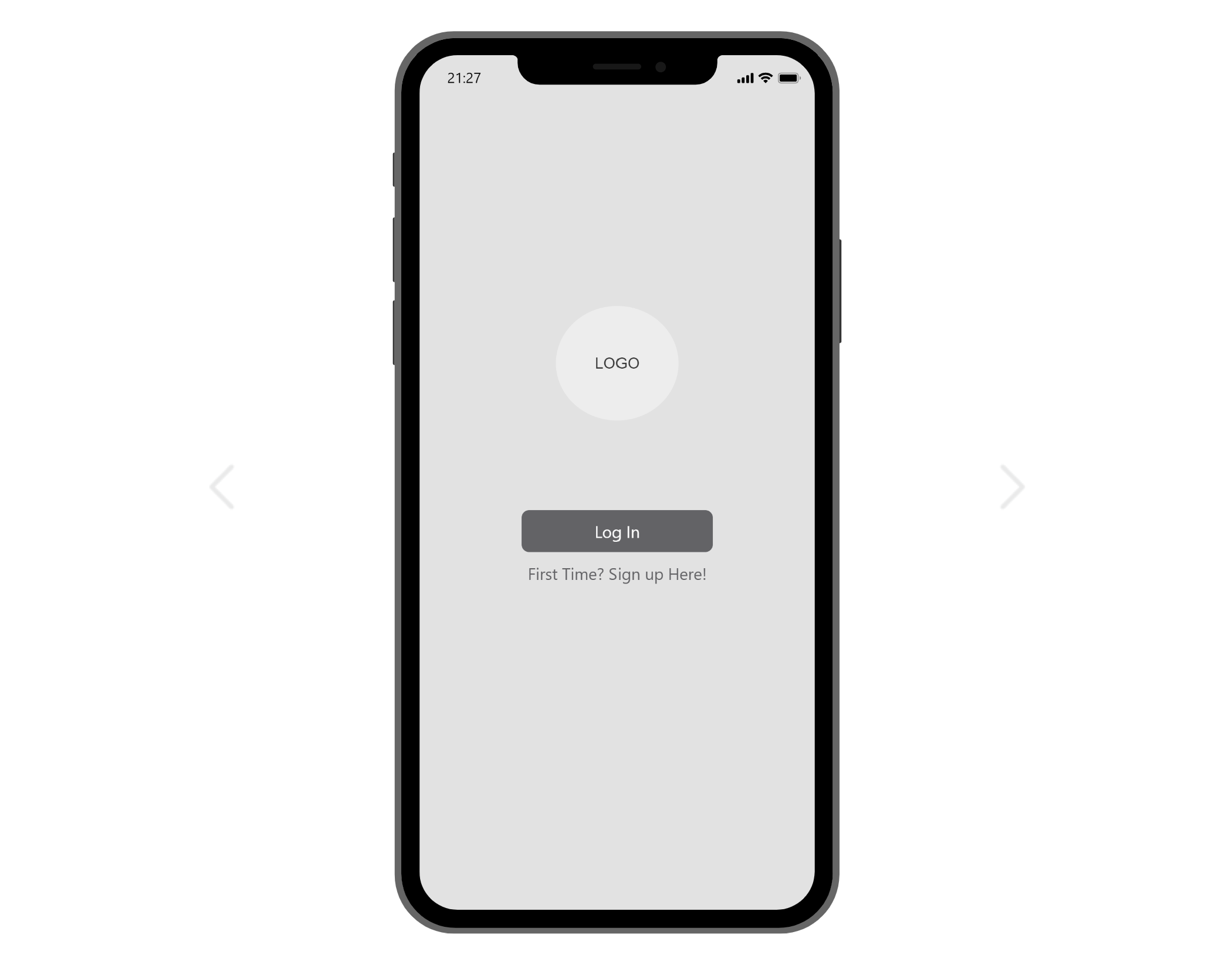
Low-Fi Prototype: Charitable App
PDF Version because there are errors with the prototype
We created a prototype of our app using proto.io which allowed us to create an accessible and rough outline of how our app would act.

High-Fi Prototype: Charitable App
We took our lo-fi prototype and added a color scheme and more detail. This would allow our app to come to life!

High-Fi Prototype Presentation: Charitable App
Taking our hi-fi protoytpe, we created a video presentation demonstarting our app and explaingin our features on the app as if we were in front of investors.